どうも、ズッカズです。
気付いた人は気付いたと思いますが、ブログのロゴを変更しました!
上のヘッダー部分ですね。
以前までに使用していたロゴが

これでした。
正直これもかなり気に入ってたんですけど、一つ問題がありまして。
っていうのも、画像を小さくしちゃうと文字がほとんど読めないんですよね。
ムダに作りこんだが故の大失態。
これはいかんなと思いつつも、なかなかやる気が起きなくて放置してたんですが、重い腰を上げて自作しました。
ってことで、今回はiPadのアプリでほぼ作成したので、どんなアプリを使ったのか等の紹介をします!
使用したアプリ
すでに上にリンクを貼ってますが、今回しようしたアプリは「Assembly」ってやつです。
これ。
基本無料で、アップグレードするとお金が発生するんですが、そこまで凝ったものを作らない(作れない)ので無料のまま作成しました。
どんなアプリか
このアプリはペイントアプリではないので、Apple Pencilなどで自由に線を描いたりはできません。
じゃあ何なのかっつーと、あらかじめ用意されている図形(丸とか三角とか)を組み合わせてそれっぽいやつを作るアプリなんですね。
僕みたいに絵心が皆無な人でもそれっぽいやつなら簡単に作れてしまうわけです。
使い方
図形を組み合わせて色を変えたりサイズを変更するだけなんですが、僕のロゴを例に使い方をご説明します。
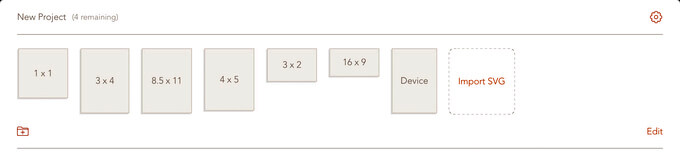
まずは新規作成
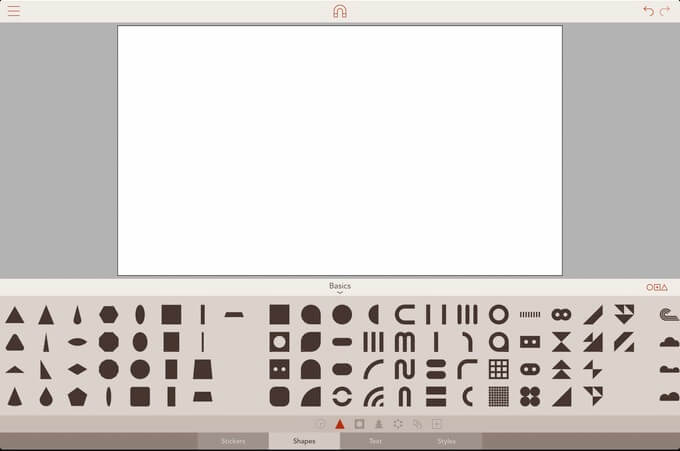
アプリを開くと「New Project」のところに様々なサイズの四角があるんで、好みのサイズを選択。

僕はヘッダー部分に使用したかったので16×9のサイズにしました。
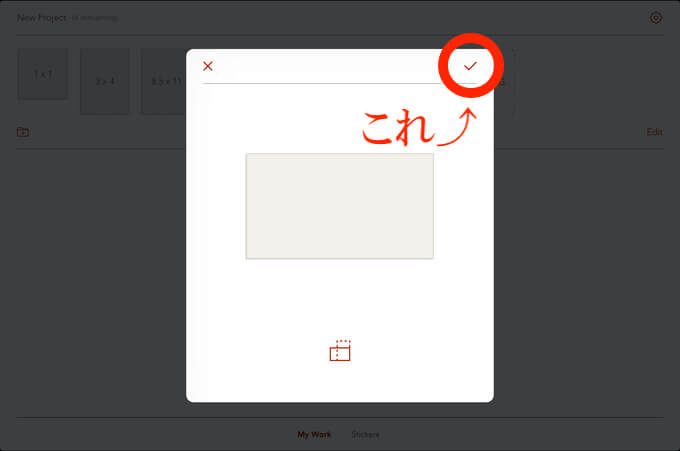
右上のチェックマークをタップしたら作成開始です。

図形の組み合わせ
ここから図形を組み合わせていきます。
下の方に
- Stickers
- Shapes
- Text
- Styles
の4つの項目があると思いますが、そのうちの「Shapes」をタップすると図形がいっぱい出てくるので好きに組み合わせてください。

図形のオプション
「Shapes」は図形ですが、他にも色々と使えます。
「Stickers」はデフォルトで入ってる絵文字みたいなやつ。
「Text」は文字通りテキストなんですが、アップグレードしないと使えないっぽいので今回はスルー。
「Styles」は図形などの色を変更できたりします(「・・・」の部分を押せば色変更)。
Stylesは色以外にも
- 「Fill」で透明度の変更や塗りつぶし
- 「Strokes」で枠線の追加など
- 「Shadow」で影をつけたり
ができます。
作成開始
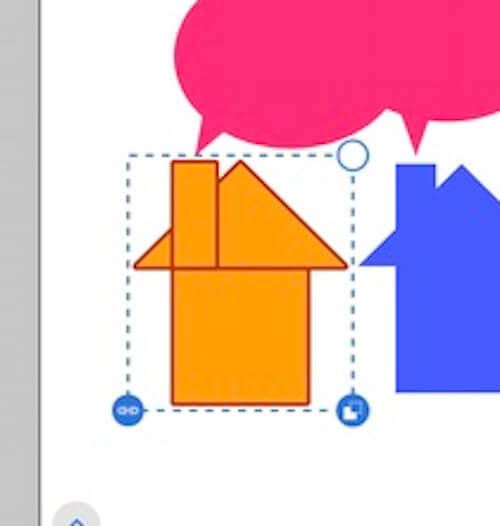
とりあえず僕のロゴの家の部分は
- 三角形×1
- 長方形×2
って感じでかなりシンプルに作ってます。

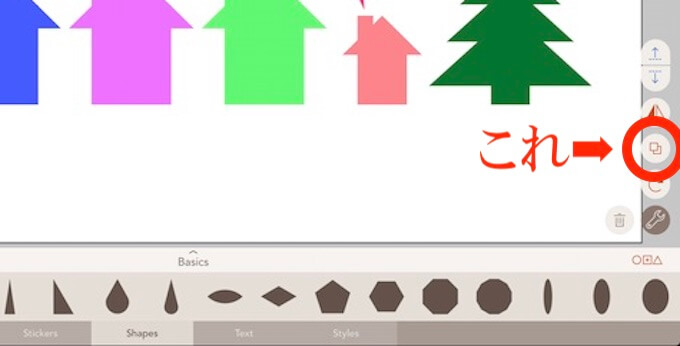
シンプルですが何個も使用してるので、同じ図形をコピペするときは右にある正方形が重なっているようなアイコンをタップしてください。

寸分変わらない図形がコピペされるので、あとは色を変更するだけでOK。
同じ図形を使用する際は使ってみてください。
PCに送信
文字の「雑記ブログ ズッカズの森」の部分も図形で作成しようと思ったのですが、あまりにもダルかったので断念。
多分ですけど、テキストを使うにもアップグレードが必要っぽいのでPCで文字を入れました。
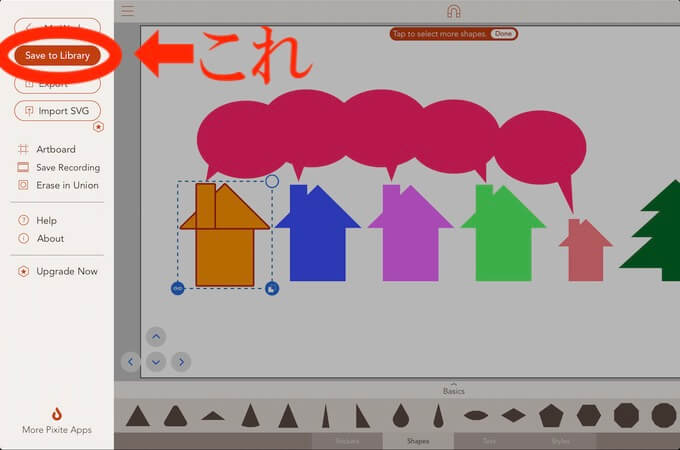
左上の「三」みたいなところをタップして「Save to Library」でiPadやiPhone内のアルバムに保存されます。

保存されたらPCに送って文字を打ち込むって感じですね。
僕の場合はPCがMacなのでAirDropを使用して画像を送りました。
めちゃ便利。
PCで文字を打ち込む作業
使用PCがMacなのでMacでの説明になります。
デフォルトでMacに入ってる「プレビュー」で先ほど作成した画像を開き、テキストを好きなフォントで一つ一つ入力しました。
いい感じのところに配置して、文字の色を変えたりしたら完成です!
かなりシンプルですが結構気に入ってます。
PCを使わなくても…
僕は今回、文字の部分はテキストで入力しちゃいましたが、文字も図形で作成するとだいぶオリジナル感が増します。
こちらの方が作成してるような感じで一文字一文字を図形の組み合わせで作成するって要領ですね。
作業は増えますがだいぶかっちょいいと思います。
参考にしたロゴ
はい、以上が「Assembly」の使い方です!
だいぶ簡単にロゴが作成できるので、絵心がない人もいい感じのができると思います。
んで、今回のロゴを作るに当たって参考にしたロゴがこちら。

比較するとこんな感じ。


パクリじゃないです。参考です。
ちなみに前回のロゴは


こんな感じで参考にして作成しました。
参考です。
何度も言いますけど参考です。
前のロゴはちまちまiPhoneで作成したんですが、だいぶダルかった記憶がありますね。
ロゴ作成は人にもよりますけど、何か好きなタイトルとかを参考にしてみるのもいいかなと思います!
一から作るのもいいですけど、やっぱ時間もかかっちゃいますしね。
まとめ:初心者にもおすすめ
「Assembly」は割りと誰でも使えそうなアプリなので、初心者の人にも結構おすすめです。
使用できる図形は限られてますが、組み合わせればいくらでも幅が広がるので作ってて楽しいですしね。
ロゴの作成で困ってる人は一度使ってみてください!
「ココナラ」ってサービスでお金を払ってロゴの作成などを依頼することもできますが、やっぱ自分で作ったほうが愛着湧くかな~って感じで自作しました。
まぁクオリティはあれですけど…
はい、そんな感じでした。
おしまい!