全くデザインのことを勉強していない僕なんですが、ブログを運営する上では多少のデザイン性を持たせる必要が出てきます。
ブログの全体的なデザインもそうなんですが、特に大事なのがアイキャッチ!
1記事1記事に設定してあってタイトルの上に置いてある画像のことですね。
ブログを始めた当初は結構適当というか、「こんなんでいっか」的な感じで作っていたんですが、やっぱり見栄えが悪いなと。
トップページで記事がズラっと並んだときに見た目がカッチョ悪いのはどうなの?って感じたので本を買いました!
「ワイがAmazonプライムデーで購入したものでも紹介する」って記事でも紹介したんですが、「あるあるデザイン」という本です。
この本が非常に便利で、とりあえず本の内容をマネしておけば結構シャレてるアイキャッチを作ることが出来るんですよね!
ってことで今回は、あるあるデザインのおすすめポイントなんかを書いていこうと思います!
ブログのアイキャッチで困ってる人はマジで役に立つ本だと思いますよ!
よく使われるからオシャレ
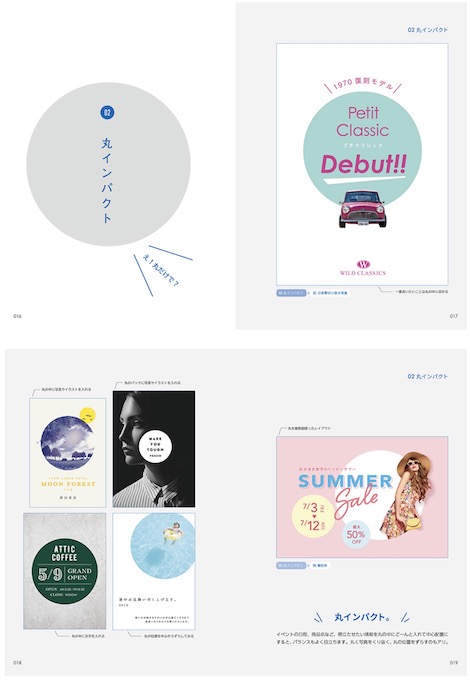
「あるあるデザイン」は名前の通り、どこかしらで見た事あるようなデザインがめちゃくちゃ紹介されています。
Kindleや公式ホームページで試し読みが出来るので是非とも読んで欲しいのですが、

こんな感じのパッと見オシャレだけどどっかで見た事ある、みたいなデザインが収録されているんですね。
こういうオシャレなデザインを一気に参考画像として読めるのが非常に便利で、迷ったらとりあえず本の中から探すって事が出来るのはめっちゃ大きい。
自分でイチから考えずにそれっぽい画像を作れるのはかなり良かったです。
時間短縮に繋がる
アイキャッチを考えるのって結構大変で、どんな感じの画像にどんな感じでテキストを配置させようか、みたいなことを考えるのに時間がかかったりします。
ブログだけを書きたいのにアイキャッチに時間を取られるのは個人的に非常にムダだと思っているので、そういうところで頭を使いたくないんですね。
だけど使わないと見栄えも悪くなるし…っていうジレンマがあったのですが、この本があれば時短にも繋がるのがマジで神!
本の中からそれっぽいデザインを探して、そのレイアウトに寄せて画像やテキストを配置すれば完成ですからね!
デザインを探すだけで7~8割ほど完成してるようなものなので、ブログを書く時間を多めに割けるのは非常に便利だし最強だと思います。
真似るのがカンタン
参考レイアウトの中には真似するのが結構カンタンなモノも多々あります。
「デザイン」って聞くと専門的な知識が必要なのかなって思うんですが、あらかじめ用意されている上に真似するのもカンタンなのが非常に魅力です。
ある意味、上で書いた時短にも繋がるんですが、カンタンにオシャレな画像が作れるっていうのは結構なおすすめポイントかなと思いますね。
作ったアイキャッチ紹介
そんな感じで今のところ非常に重宝している本です。
「あるあるデザイン」を参考にして作った僕のアイキャッチは
 |  |
 |  |
こんな感じになってます(画像が記事のリンクになってるので良ければ)。
背景とかのセンスは必要になってきますが、それでも昔よりは見栄えがいいと思うんですよね。
多分まだまだな部分が多いと思うんですが、個人的には結構気に入ってます。
Kindleユーザーは注意!
この本はカラー本なので、AmazonのFireタブレットとかiPadで読むのがオススメです。
Kindle端末は白黒でしか表示してくれないのでデザインがめちゃくちゃ分かりにくくなっちゃうんですよね。
Kindle端末しか持ってねぇ!って人はスマホとかで読むのがいいかなと。
ただ、個人的にはタブレット端末がオススメです。
大きい画面で読んだ方が作例を大きく見ることが出来るので、細かいところも確認しやすい。
手元にタブレットで表示しながらPCで画像作成、みたいな作り方が結構理想的だと思います。
まとめ:デザイン初心者から玄人にもオススメかも
僕のようなデザイン素人にはマジでオススメの一冊です。
この本を参考にして何かしらのデザインをすれば、とりあえずそれっぽくなるっていうのが非常にデカイ。
いらすとやを大量に使っていた自分とはオサラバできるのも良いです。
デザインをある程度勉強している人も、自分の引き出しを増やす手段にもなると思うので買っておいて損は無いかなと思います。
「あるあるデザイン」の中には270点の作例が載っているので、自分じゃ思いつかなかったデザインを見つけられるかもしれません。
マジで神レベルで便利だし役に立つ本なので、とりあえず買ってみてはいかがでしょうか!
そりでは!






