どうも、ズッカズです。
タイトル通りブログの高速化についてです。
Googleが出してる「PageSpeed Insights」ってページで自分のブログの速度を調べることが出来るんですけど、僕も調べてみたらこんな結果に。


パソコンはまだいいとしてもモバイルの速度やばすぎでは?
ってことで、速度を改善するために色々やったので書いていきます!
プラグインのインストール方法
一応ですがプラグインのインストール方法を載せます。
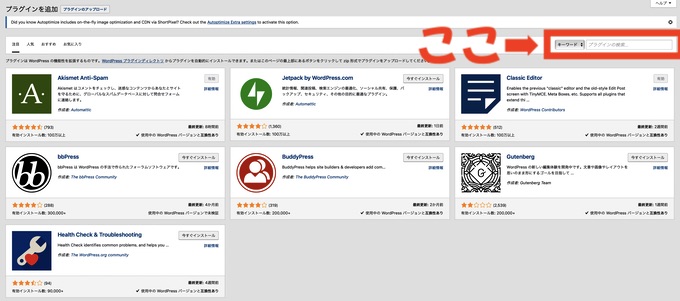
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリック。
検索窓からインストールしたいプラグイン名を入力して検索した後、インストールボタンを押します。

終わったらそのまま有効化を押せばプラグインのインスコが完了です!
WP Super Cacheの導入
現在こちらのプラグインは停止させています。
まずは安定のキャッシュ系のプラグインですね。
僕が使用しているのは「WP Super Cache」ってやつ。
色々なキャッシュ系プラグインがあるんですが、これが一番僕のブログと相性が良かったです。
他のヤツ使ったらなぜかモバイルのサイドバーを出すボタンが消えちゃうんですよね。

これ。
さすがに困るのでボタンが消えないこいつにしました。理由は不明。
設定方法
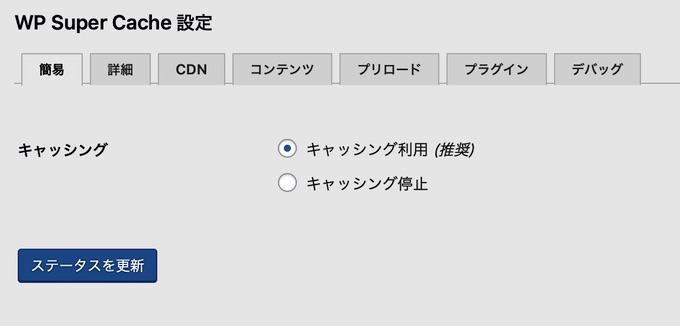
インストールしたらWordPressのダッシュボードの左のタブから「設定」→「WP Super Cache」をクリック。
「簡易」タブから「キャッシング利用」の部分にチェックをつけます。

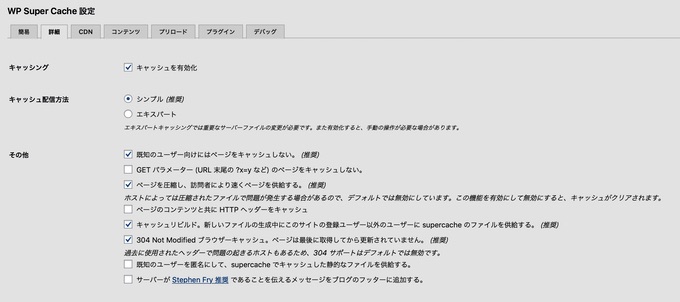
次に「詳細」タブをクリックして

こんな感じでチェックを入れました。
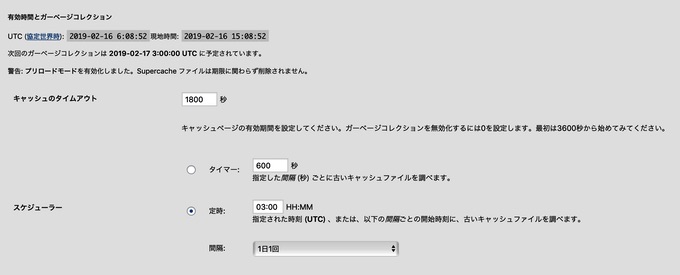
下に行くとスケジューラーの設定画面があるので、こちらは午前3時の一日1回に設定。

これで終わりです。
Autoptimizeの導入
お次のプラグインは「Autoptimize」ってやつ。
これはHTML、JavaScript、CSSを最適化して軽くしてくれるってやつですね。
設定方法
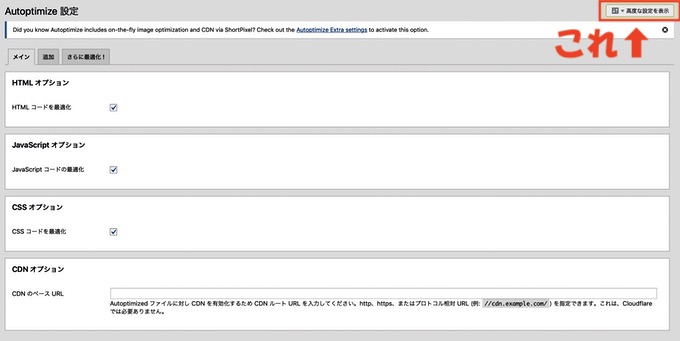
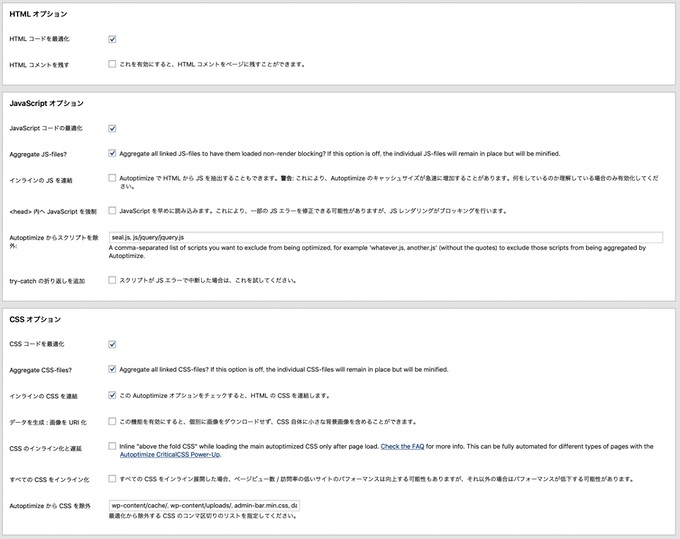
設定画面から右上の「高度な設定を表示」をクリック。

あとは画像のようにチェックを入れて変更を保存すればOK。

ここ以外は特にいじってないです。
Scripts to Footerの導入
色んなものをヘッダーからフッターに移動してくれるプラグインです。
フッターに移動させることでヘッダー部分の速度を上げようってことだと思う。
こちらはインストールしたら有効化するだけでOK。
チェックできるやつは除外する項目なんですが、何も除外しないままで運用します。
Compress JPEG & PNG imagesの導入
画像を綺麗に保ったままサイズを圧縮してくれるプラグイン。
似たようなプラグインで「EWWW Image Optimizer」ってやつがありますが、あっちより圧縮率が高いです。
僕も以前までは「EWWW Image Optimizer」を使用してましたが、「Compress JPEG & PNG images」を導入したらまだまだ圧縮してくれました。
ただ、月に500枚の画像データしか圧縮できないってのが玉に瑕。
それ以上圧縮するってなるとお金が発生するので注意。
月初に500枚にリセットされます。
設定方法
APIキーっていう認証キーを使用しないといけないため、「TynyPNG – Developer API」から名前とメールアドレスを入力してください。
入力したメアドに届いたメールからリンクをクリックするとAPIキーをゲッチュできます。
それをコピーしてください。
んで、「Compress JPEG & PNG images」をインストールして有効化したら、設定画面の右の空欄にAPIキーを入力。
認証すれば使えるようになります!
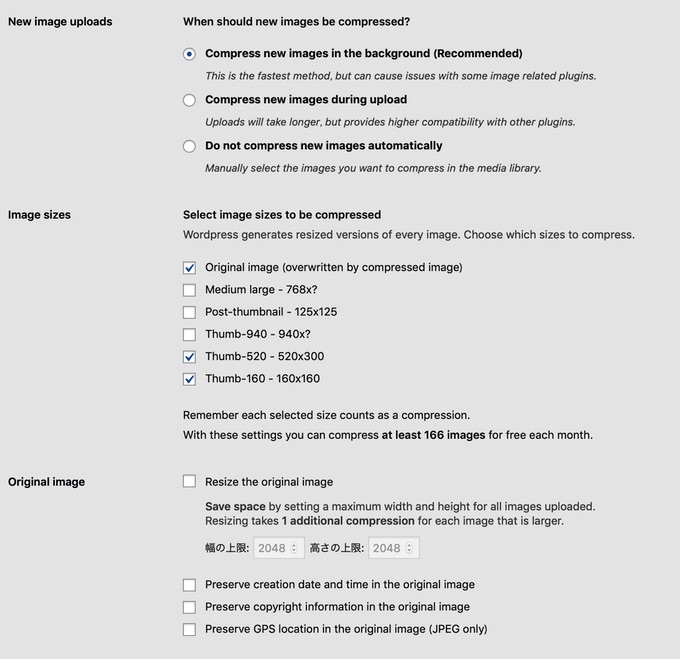
チェックする場所は僕の場合だとこんな感じ。

一番上のチェックが画像をアップロードしたら自動で圧縮してくれる設定。
いちいち手動で圧縮するのはだるいので基本的にこれでいいと思います。
下は色んな画像サイズの圧縮についての設定。
ここは各々のテーマなどによって変わってくるので何とも言えないんですが、僕は画像の通りにチェックを入れてます。
画像サイズについて
WordPressは画像をアップロードすると色んなサイズの画像を自動で生成します。
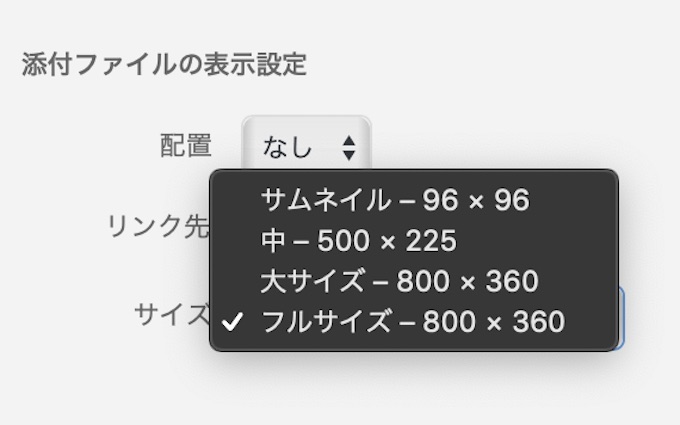
画像を記事内に挿入するときに

こんな感じで色んなサイズがあると思いますが、こいつらが勝手に生成されてるんですね。
フルサイズがオリジナルでそれ以外が自動生成された画像です。
僕はオリジナル以外を記事内で使用したことないので、他の画像はマジでサーバーの容量のムダです。
ってことで、勝手に自動生成する機能をオフにします。
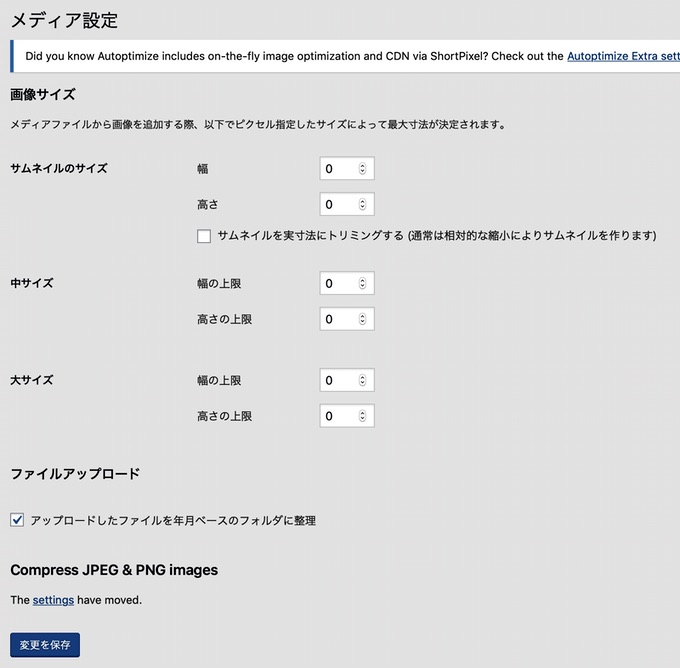
「設定」→「メディア」をクリックすると

こんな感じの画面が出ると思いますが、自動生成を全て無くす場合は全ての数値を「0」にします。
上の画像みたいな感じでね。
あと「サムネイルを実寸法にトリミングする〜」みたいなチェックも外しちゃいましょう。
これで自動生成がされなくなりました。
後述しますが、WordPressのテーマによってテーマごとに自動生成される画像データがあります。
この作業はあくまで「WordPressの自動生成をオフにする」作業ですので悪しからず。
自動生成されたデータの削除
オリジナル以外の画像データは容量のムダなのでデータごと削除します。
この作業はWordPressのダッシュボードじゃ出来ないのでFTPソフトなどを使用してください。
ちなみに上の設定でWordPressは自動生成をしなくなりますが、各テーマで必要な画像は自動生成されます。
僕が使用しているテーマ「SANGO」だと、520×300pxや160×160pxみたいなサイズが自動生成されちゃうんですね。
こればっかりは仕方が無いし、こいつらを消しちゃうと表示がおかしくなってしまうので消さないようにしましょう。
さて、テーマが生成してしまう画像以外の削除ですが、FTPソフトを起動すれば基本的に
/home/ドメイン名/public_html/wp-content/uploads
って感じのディレクトリに入ってます。
ここの中にある不要なファイルを手動で削除していきます。
あ、念のためにバックアップは作成しておいてくださいね。
マジでバックアップは大事大事ですんで。
間違えて必要な画像データも消しちゃって表示がおかしくなった!なんてことになると目も当てられないです。マジで。
無駄なものを削除
これは別に速度とは関係ないんですが、ごちゃごちゃするのが嫌なので使用していない停止中のプラグインは削除しました。
邪魔なプラグインはどんどこ削除しましょう。
またスタイルシート内のCSSも使用していないやつは削除しましょう。
これは多少速度に関係するので大事です。
全体的に無駄がないか確認しましょうね!
まとめ:プラグインを駆使して速度アップ
はい、以上が僕が行った速度アップ方法です。
まぁそこまで速くならない可能性もあるのですが、やらないよりはマシだと思うのでやってみましょう!
「PageSpeed Insights」で速度計測ができますので試しにどうぞ。
色が赤くなったら速度がヤバイってことなので、最低でもオレンジにはしておきたいですね。
そんな感じでした!
おわり