どうも、ズッカズです。
「Brackets」と呼ばれるエディターアプリをご存知でしょうか。
いやまぁエディターアプリなんでそのまんまなんですけど、txtファイルとかhtmlファイルの中身を見れるアプリなんですね。
簡易的になってるofficeのDreamWeaverと思ってくれて構いません。
んで、このアプリ、デフォルトのままでもかなり便利なんですけど、プラグインを入れるとより便利に使えるんですね。
ってことで今回は、Bracketsに入れると捗るプラグインを紹介しようかなと思います。
良ければ参考にしてみてください!
ちなみにまだインストールしてないけど使ってみたいって人向けに書きますと、このアプリは無料で使えるうえに、なんとWindows・Macの両方に対応してる超優秀アプリです!
Macに対応してる!
はい神!!
ここからインストールできますよ!
プラグインの入れ方
まずはプラグインの入れ方を説明します!
別に全く難しくないのでね、サラっと行きます。
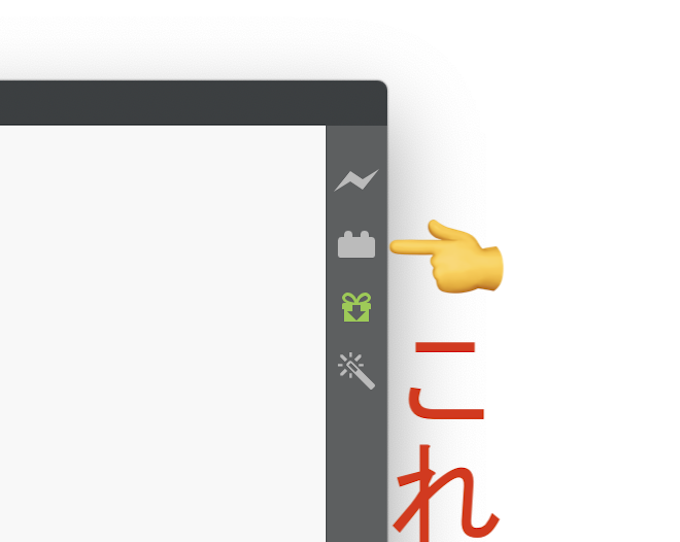
画面横に「拡張機能マネージャー」と呼ばれるアイコンがあるのでそれをクリック。

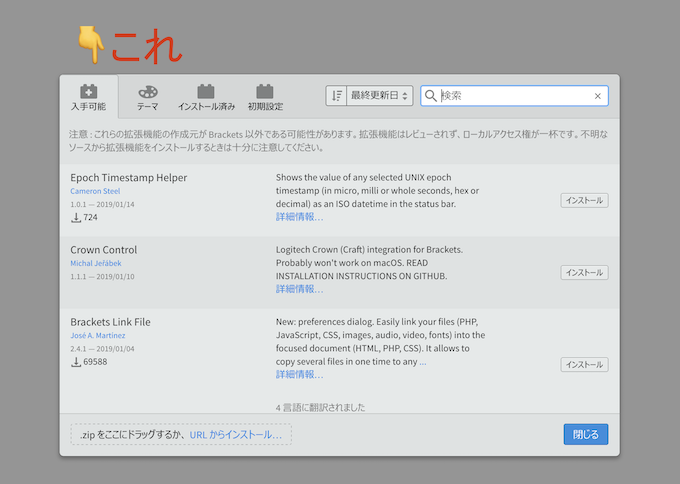
クリックして出てきた画面の上のタブから「入手可能」をクリック

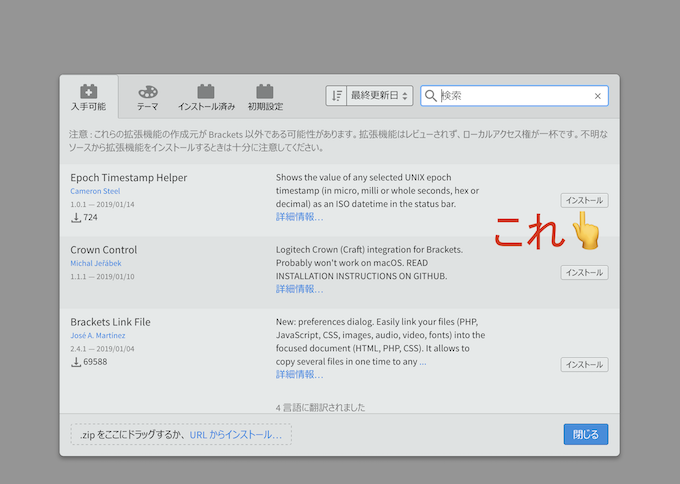
色んなプラグインが出てきますので、横にある「インストール」ボタンをクリック。

これだけです!
インストールすると「Bracketsをリロードしますか?」みたいな文言が出てくるので「はい」と同じニュアンスのボタンを押してれば適用されます!
めっちゃ楽ですね。
下に紹介するプラグインを探すときは、右上の検索窓に名前を入力すればOKです!
Bracketsのおすすめプラグイン
さっそく紹介していきます!
あくまで僕が使ってるプラグインなのでもっと便利なのもあるかもですが、僕みたいな「ブログの執筆」くらいにしか使わない場合は十分かなと思います!
いくぜ!
Beautify
htmlとかCSSで活躍するプラグインですね。
ごちゃごちゃして見にくいコードを綺麗に整形してくれます。
コードが美しくなるだけで見易さが段違いなので、このプラグインは入れて損は無いかなと思いますね。
ショートカットでBeautifyを起動して整形するのが基本ですが、「保存時にBeautifyする」にチェックが入ってると保存しただけで勝手に整形されます。
これが地味に便利なのでチェックは付けといていいと思います!
Brackets Icons
拡張子ごとにアイコンを表示してくれるプラグインです。
パッと見でなんの拡張子なのかわかるので結構便利!
あとなんとなく見栄えもよくなりますしね。
Display Shortcuts
開いてるファイルが上部にタブ表示されます。
ドラッグ&ドロップでタブを移動できたりもするので便利です。
他にも
- サイドバーの開閉
- 分割表示設定
- タブのソート
などが出来ます。
HTML Block Selector
開始・終了タグどっちかを選択した状態でCtrl+Shift+Tを押すと、対応するタグまでの範囲を選択してくれます。
htmlでタグの範囲がわかりにくくなったときとかに重宝しますね。
地味に便利。
Extensions Rating
拡張機能一覧画面で、ソートを可能にしたりプラグインの作者のアイコン・DL数などの情報を表示してくれます。
これを入れるだけでプラグインがかなり探しやすくなりますので入れておきたいですね。
Indent Guides
インデントのガイド線を表示してくれるプラグイン。
ごちゃごちゃしたコードがかなり見やすくなるのでおすすめ!
段下げのときとかに力を発揮します。
Paste and Indent
コピーしてペーストしたコードを自動的に正しくインデントしてくれるプラグイン。
単純に便利。
右クリック拡張
右クリックのダイアログにカット、コピペ、保存、ケース変換などの機能を追加してくれるプラグイン。
右クリックで出来ることが増えるので入れておいて損は無いです。
テーブル編集し太郎
テーブルをGUIで編集できるようになります。
htmlがあんまりわからない人でも簡単にテーブルの作成が出来るので地味に便利。
僕はもうあんまり使ってないですけどね。
慣れちゃうとコードで書くほうが早いので。
ただ慣れてない人にはありがたい機能だと思います!
以上!
こんな感じのおすすめプラグインでした!
プラグインもかなりの数があるので、色々調べたりするのも面白いかもしれないです。
検索すると色々出てきますのでね。
ちなみに「Emmet」っていうhtmlとcssをかなり高速に書けるようになるプラグインがあるのですが、僕自身そこまで使いこなせてないので除外しました。
多分使いこなすとかなり便利になると思います。
気になった人は調べてみてください。
まだ使ったことない人もマジで便利なんでインストールしてみて欲しいですね。
インストールした瞬間から日本語になってますので、操作がわからん!ってことにはなりにくいと思いますし!
そんな感じでした!
おしまい!