どうも、ズッカズです。
以前「【SANGO】WordPressのブログを高速化するために行った作業」の記事でWordPressのプラグインによる高速化を行ったんですが、今回はエックスサーバーの設定によるブログの高速化についてです。
最近気付いたんですけど、レンタルサーバー側でも高速化できる設定があったんですよね。
設定してみたらまぁまぁ速度が上がったのでご紹介します!
速度の計測はお馴染み「PageSpeed Insights」で行いました。
行くぜ!
まずはサーバーパネルにログイン
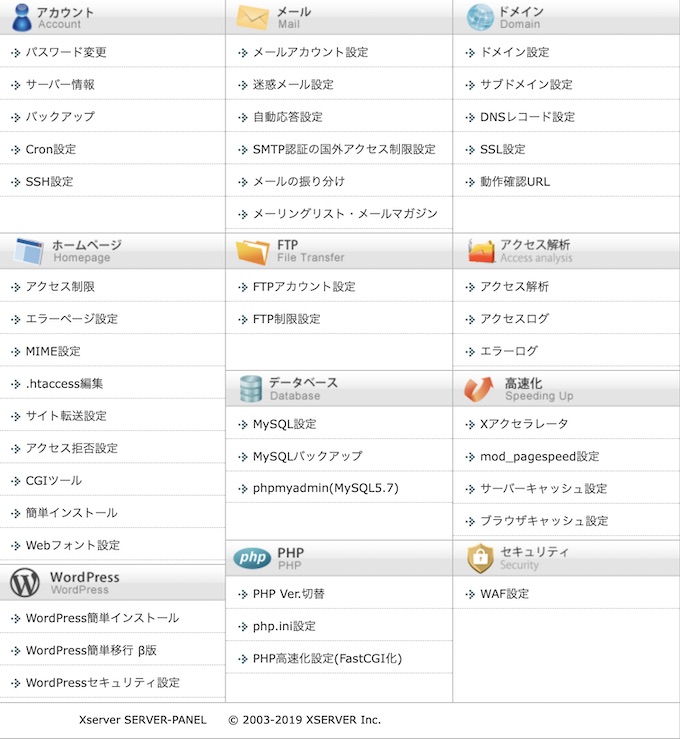
エックスサーバー内のサーバーパネルにログインします。

この画面のページですね。
右の方に「高速化」って書いてあるところがあるんですが、そこを各種設定していきます。
あ、ちなみに何ですが、「PHP Ver.切替」からPHPのバージョンを最新にしておくことをおすすめします。
それをするだけでブログが多少早くなりますし、以下の設定にも必要なことだったりするので。
オネシャス。
高速化の設定方法
Xアクセラレータ
キャッシュ系の高速化の設定ができるやつです。
「Xアクセラレータ」のところをクリックしたら自分のドメインを選択します。
選択すると、

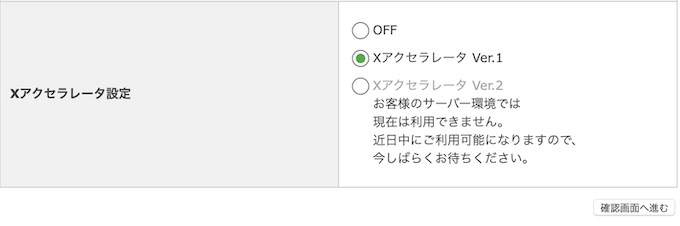
こんな感じで選択できる画面になるので、Ver.1かVer2を選択してください。
Ver.2は最近実装されたばっかりなので僕の場合はまだ使えませんでしたが、Ver.2の方が早いみたいなので選択できる場合はVer.2をおすすめします。
使えない人も2019年の3月か5月の間に実装されるみたいなので気長に待ちましょう。
Ver.1かVer.2を選択したら「確認画面に進む」をクリックして「変更する」をクリックで完了!
ちなみに、現在の設定がXアクセラレータ Ver.1になっている人も念の為もう一度設定してください。
僕の場合なんですが、もう一度設定しないとこれ以降の作業が出来ませんでした。
mod_pagespeedの設定
こちらも上と同じように自分のドメインを選択。
そのあとに「ONにする」のボタンを押して「変更する」をクリックすればOK!
ちなみに「mod_pagespeed」とは簡単に言うと、ファイル圧縮によるデータ転送量の削減や同種ファイルを一まとめにして無駄な通信を削減するなどの処理をしてくれます。
ただ、
- 最適化処理の影響でメモリ使用量や、CPU負荷が若干上昇する場合がある
- 一部画像ファイルの画質が低下する場合がある
- コンテンツによっては、Webサイトの表示が崩れる場合がある
- キャッシュ処理の最適化により、CSSなどで更新した内容の反映に時間がかかる場合がある
などの不具合が起きる場合があるので、どれかが当てはまったらOFFにすることをおすすめします。
CSSの変更内容の反映に時間がかかるってのは頻繁にサイトのデザインなどを変更する人には致命的ですからね。
サーバーキャッシュ設定
こちらも「mod_pagespeed」と同様、ONにして変更するだけ。
サーバー上でキャッシュが作成されるのでブログの高速化に繋がります。
ブラウザキャッシュ設定
言うまでもなく、こちらもドメインを選択して「ON(全ての静的ファイル)※推奨設定」ってやつに変更します。
反映されるまでにちょっとだけ時間がかかるので気長に待ちましょう。
ブラウザ側でキャッシュを利用する設定ですね。
同一ファイルにアクセスした時にめちゃ早になるって感じ。
なお、同一人物の同じページへのアクセスを減らす設定って感じなので若干アクセスが減る可能性があります。
それが気になる方はOFFにしておきましょう。
以上!エックスサーバーの高速化でした
はい、これで設定は終わりです。
少し時間を空けて「PageSpeed Insights」でページ速度の検証をしてみましょう。
多少なりとも高速になってるはずです!
プラグインを使いまくるとそれこそブログが重くなる原因になるので、サーバー側で設定できるのはありがたいですね。
エックスサーバーを利用してる方は是非とも設定してみてください!
ちなみになんですが、僕はエックスサーバーの高速化機能をONにしたのでキャッシュ系のプラグインは全て停止させました。
よければご参考に。
そりでは!